文章摘要:
wordpress子比主题文章发布后会在文章表右上角显示ICON图标,大多数网站都有这个美化,但是有很多不太一样的地方,今天分享给大家,也是自己做个备份,右上角的角标大家可以根据自己的喜好进行更换。
![图片[1]-WordPress子比主题 文章列表右上角添加置顶+新文章发布ICON图标-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://img.xyjzy.com/2025/02/20250219062151797.webp?wztp)
ICON图片可自由更换:
部署教程
在子比主题目录下“func.php”(子比主题推荐放这里)或者“functions.php”,在合适位置放下面PHP代码。
上面图标链接自己修改
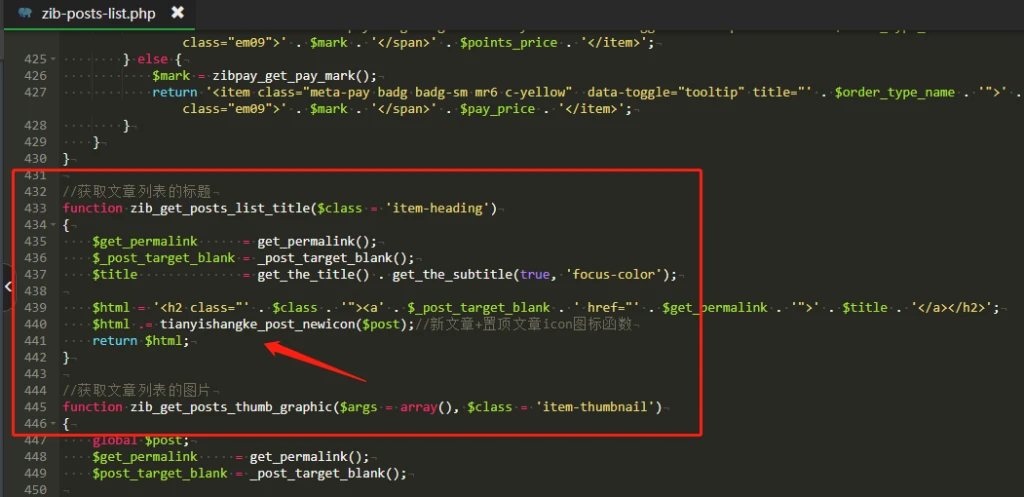
在子比主题目录下“/zibll/inc/functions/zib-posts-list.php”文件中,放在获取文章列表标题内,大概440行的文章放入下面PHP代码(如图)
或者搜索
获取文章列表的标题$html .= tianyishangke_post_newicon($post);//置顶文章icon图标函数![图片[2]-WordPress子比主题 文章列表右上角添加置顶+新文章发布ICON图标-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://img.xyjzy.com/2025/02/20250219062653763.webp?wztp)
css代码
/*新文章发布图标样式*/
.posts-item{position: relative !important;}
.tianyishangke-new-icon{position: absolute;height: 35px;right: 0;top: 0;}
.tianyishangke-new-icon img{-webkit-user-drag: none;}











![表情[hanxiao]-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://www.xyjzy.com/wp-content/themes/zibll/img/smilies/hanxiao.gif)
![表情[shui]-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://www.xyjzy.com/wp-content/themes/zibll/img/smilies/shui.gif)











立即成为占楼第一人