文章摘要:
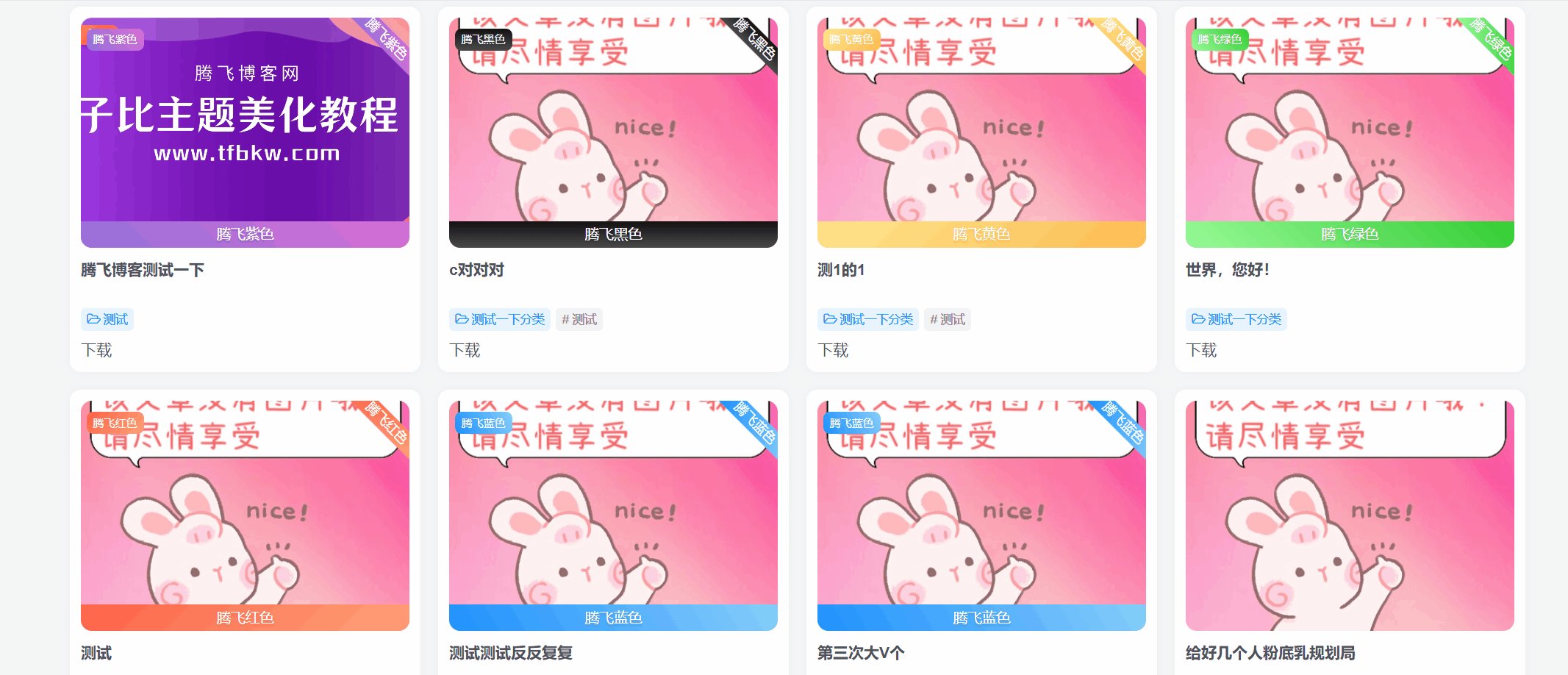
![图片[1]-子比主题 – 文章封面角标美化-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://img.xyjzy.com/2025/03/20250323031949130.webp?wztp)
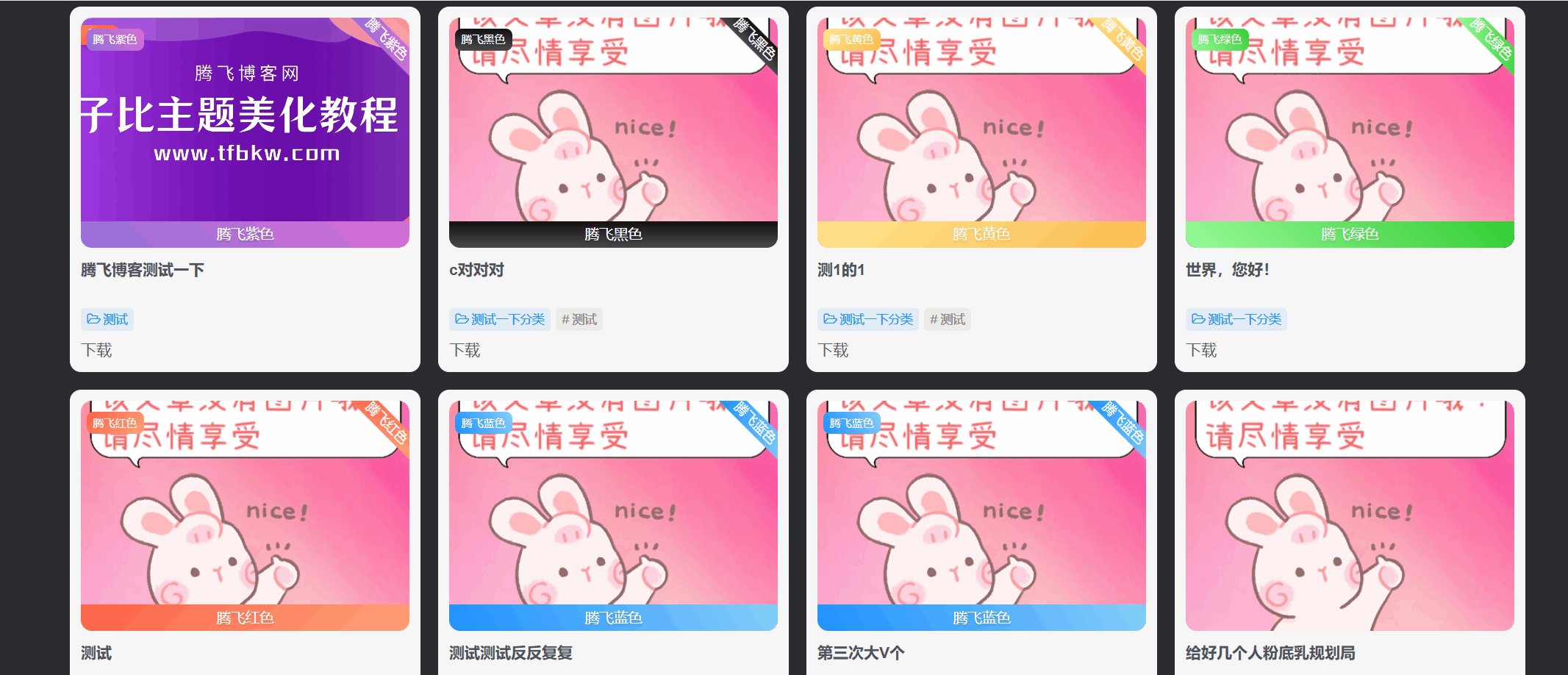
![图片[2]-子比主题 – 文章封面角标美化-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://img.xyjzy.com/2025/03/20250323034533775.gif?wztp)
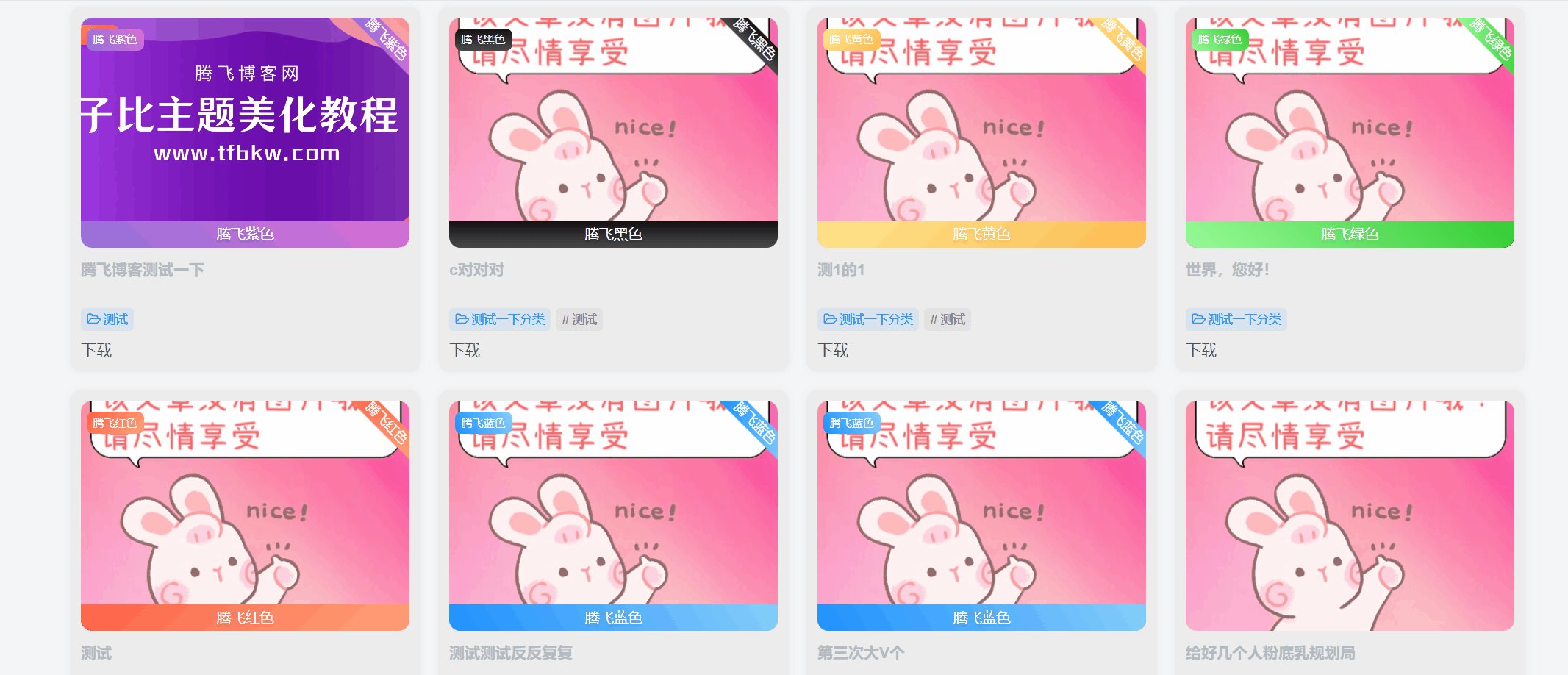
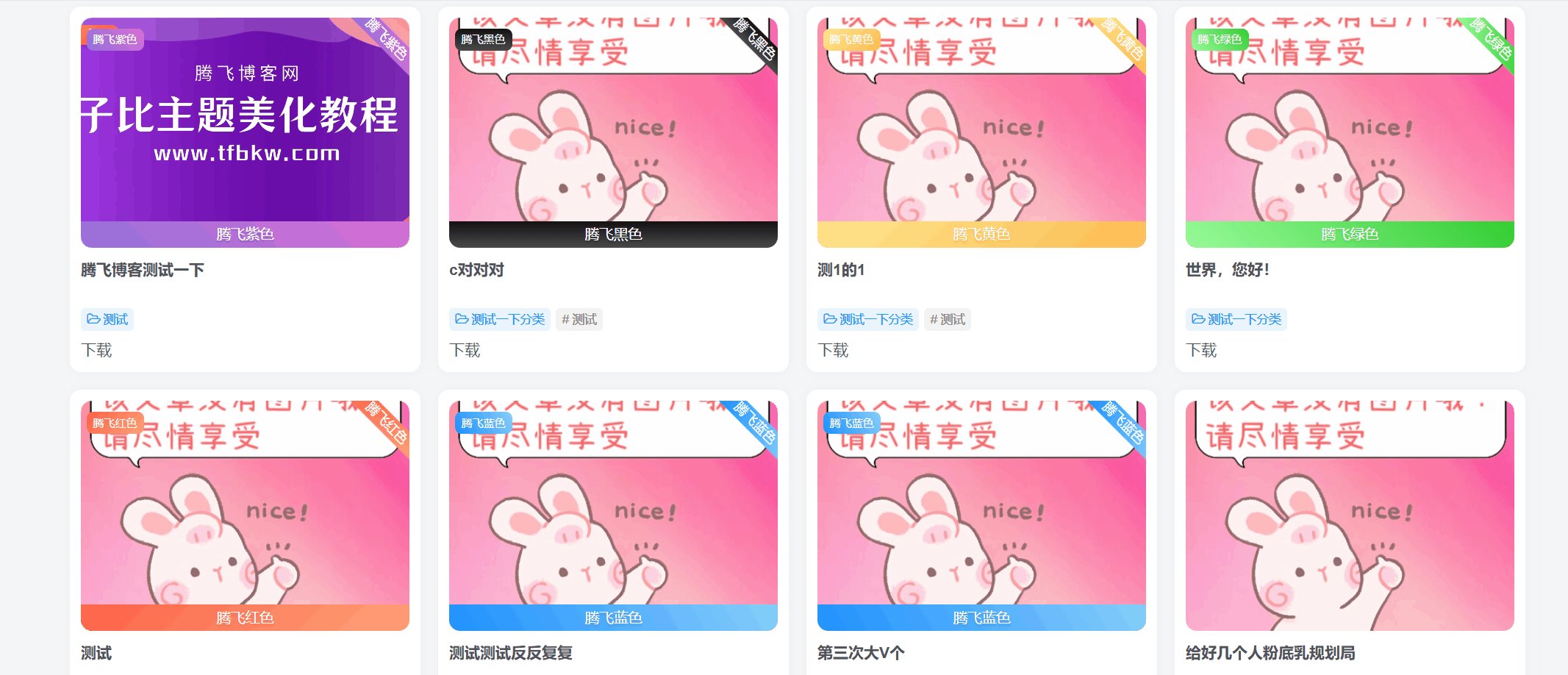
主要用于子比主题封面的角标美化,支持三种样式,六种颜色选择,当然也可以自己去添加别的颜色,操作步骤也是非常简单的。
教程开始:
一共三个代码,两个PHP代码和一个CSS代码,教程很仔细,跟着教程操作不会有问题
第一步:
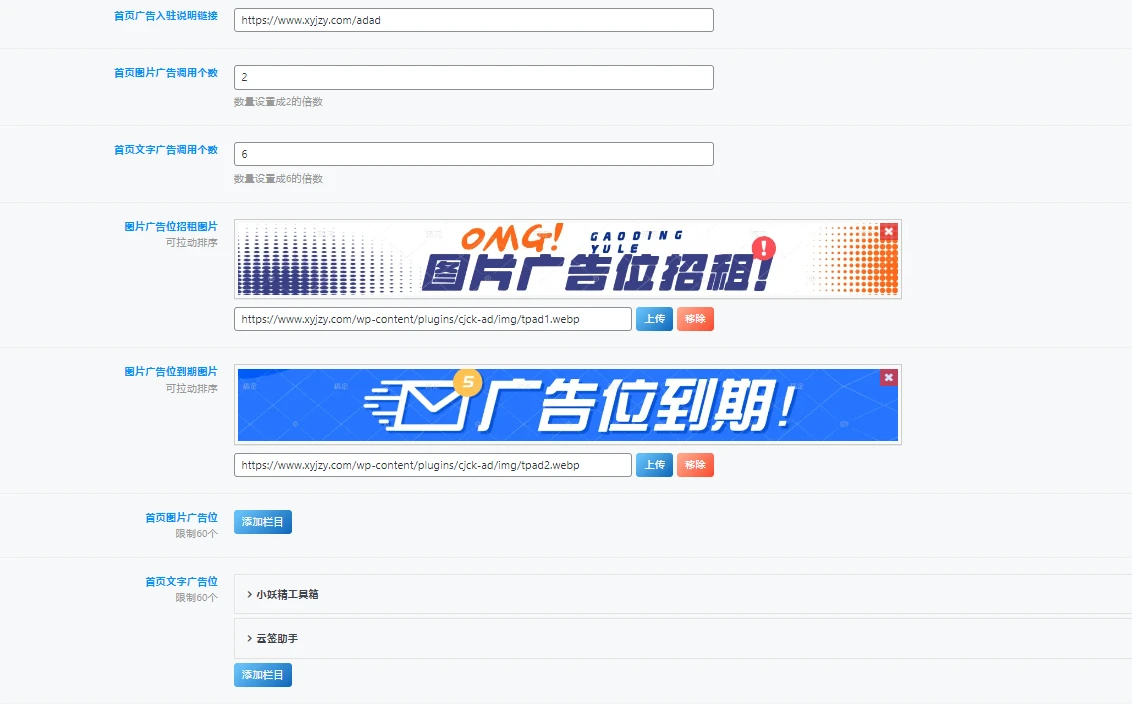
定位:/wp-content/themes/zibll/inc/options/metabox-options.php文件,然后我们进入文件里面就去搜“文章、页面、帖子的独立seo”因为这个是子比主题更新后的注释,如下图和代码
![图片[3]-子比主题 – 文章封面角标美化-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://img.xyjzy.com/2025/03/20250323034200885.webp?wztp)
第二步:
定位:/wp-content/themes/zibll/inc/functions/zib-posts-list.php文件里面,然后我们到了文件里面去搜“置顶”,因为我们要放到他的下面,如下图如下代码
![图片[4]-子比主题 – 文章封面角标美化-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://img.xyjzy.com/2025/03/20250323034351918.webp?wztp)
第三步:
直接丢到:子比主题–>>自定义CSS样式即可,我的css最下面可以看到是颜色代码,你可以去颜色代码去调整自己喜欢的颜色,如果你还是喜欢图片,那么可以将下面的css颜色换成图片链接,记住,换成图片你网站会卡的哦!












![表情[hanxiao]-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://www.xyjzy.com/wp-content/themes/zibll/img/smilies/hanxiao.gif)
![表情[shui]-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://www.xyjzy.com/wp-content/themes/zibll/img/smilies/shui.gif)











立即成为占楼第一人