文章摘要:
JKAdmin是一个新的Typecho后台样式,在于提供更舒适的后台体验。仅适用于 typecho 1.2.


使用方法:
解压后台主题到你的Typecho安装目录,文件夹改个名,比如我的叫 yjadmin
编辑 Typecho 安装目录下 config.inc.php ,把里面的 define('__TYPECHO_ADMIN_DIR****', '/admin/') 中的 admin 改成上面的解压文件夹,比如我的叫 yjadmin。 '/admin/' =》/yjadmin/
解压 Widget.zip 替换 Typecho 安装目录下的 var\Typecho\Widget 文件夹。说明:只对原始的 typecho 组件加了一点 css,没啥影响,你以后都可以不用在替换回去。
首页服务器统计:
因为php实际上没权限获取,所以要么给 php 移除 exec 函数的禁用(不推荐)。
要么,允许php 访问 /proc (稍微推荐)
以下基于宝塔:
编辑你的网站目录下的 .user.ini ,第一行最后加入 :/proc/
比如:
open_basedir=/www/wwwroot/xyjzy.com/:/tmp/:/proc/自定义选项:
jkadmin 提供了一个css自定接入口。可以方便的修改css,防止升级被覆盖。
您可以在 jkadmin后台主题目录/assets/css 目录 ,没有就新建一个css目录。在该目录下新建custom.css。 编辑该文件添加自定义css。
举个例子:
/*控制台左上角图片*/
.profile-greeting {
background-image: url("https://pic.imgdb.cn/item/64aab0201ddac507ccc4ca0f.jpg");
}
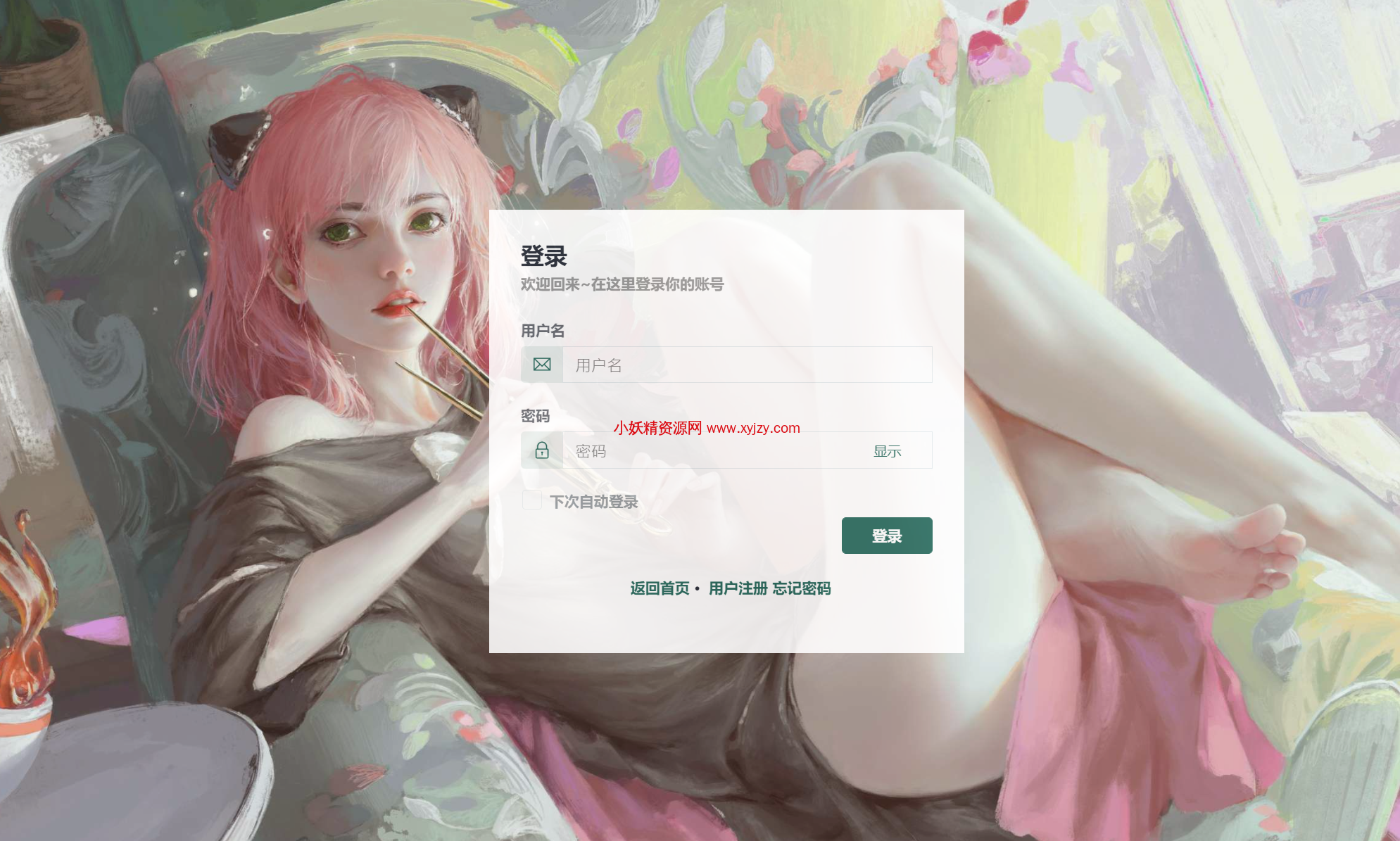
/*设置登录背景图片*/
#login-img-wrapper {
background-image: url("https://pic.imgdb.cn/item/64aab0061ddac507ccc46cfa.jpg")!important;
background-size: cover;
background-repeat: no-repeat;
}
/*设置登录框透明度*/
#login-img-wrapper .login-card {
opacity: 0.88;
}
/*设置注册背景图片*/
#register-img-wrapper {
background-image: url("https://pic.imgdb.cn/item/64aab0061ddac507ccc46cfa.jpg")!important;
background-size: cover;
background-repeat: no-repeat;
}
/*设置注册框透明度*/
#register-img-wrapper .login-card {
opacity: 0.88;
}更改头像源:
在Typecho根目录config.inc.php 里面添加
define('__TYPECHO_GRAVATAR_PREFIX__', 'https://cravatar.cn/avatar/');









![表情[hanxiao]-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://www.xyjzy.com/wp-content/themes/zibll/img/smilies/hanxiao.gif)
![表情[shui]-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://www.xyjzy.com/wp-content/themes/zibll/img/smilies/shui.gif)











立即成为占楼第一人