发布作者:
小妖精资源
百度收录:
正在检测是否收录...
最后更新:
2024年 06月 25日 11:09
作品采用:
《
署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
》许可协议授权

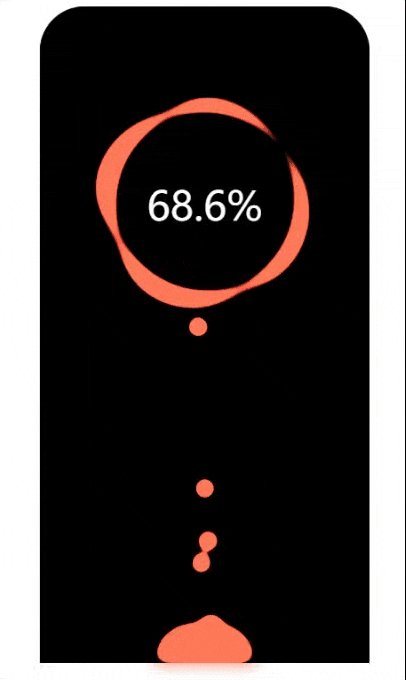
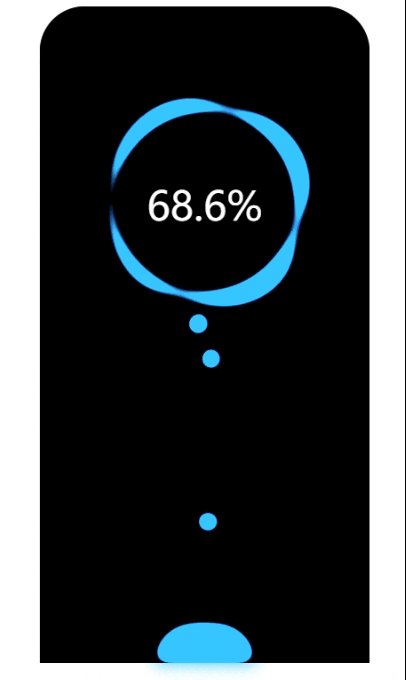
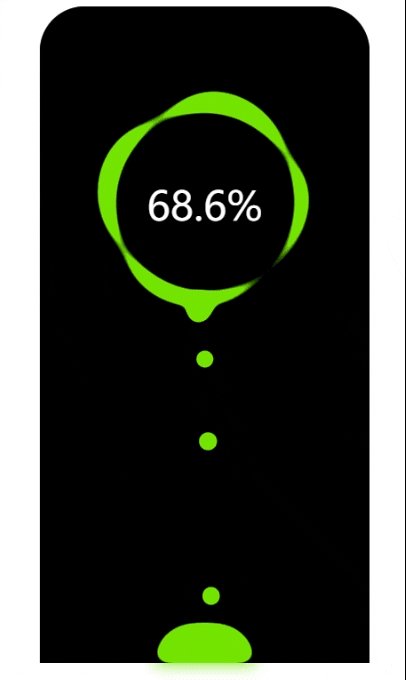
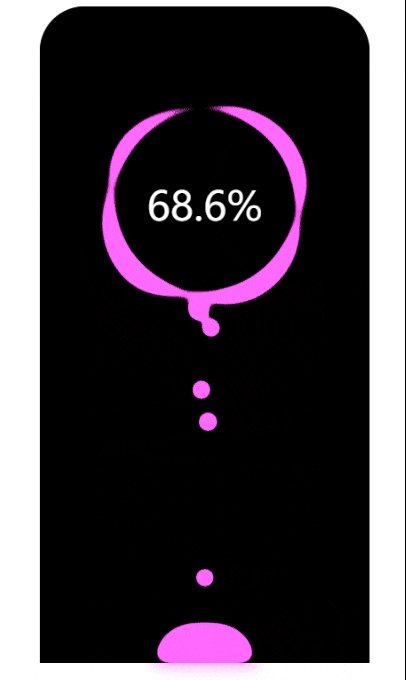
介绍:本文介绍了如何使用CSS制作充电动画特效,通过动感的电量增长效果展示数据变化或能量积累,提供新颖的视觉体验。该特效不仅可用于电池电量指示和数据加载进度,还可用于网页装饰,吸引用户注意力,增强页面吸引力。文章展示了HTML和CSS代码,通过设置样式和动画元素,实现了充电效果的具体效果。
CSS实现的酷炫充电动画特效,能够直观地展示数据的增长或能量的累积,为用户提供一种新颖的视觉体验。本文将详细介绍如何使用CSS来创造一个充满动感的充电动画效果,无论是用于电池电量指示、数据加载进度,还是仅仅作为网页装饰,都能吸引用户的注意力,增加页面的吸引力。

—— 评论区 ——